 求人広告代理店事業
求人広告代理店事業
求人広告に関するお問い合わせはこちら
求人広告代理店事業TOP > 中途採用 > かっこいい採用サイトの事例と作成手順まで紹介します
かっこいい採用サイトの事例と作成手順まで紹介します

こんにちは。求人広告代理店・採用代行の「株式会社ONE」です!
採用サイトを制作する際に、ほかの企業とはひと味違う、かっこいいサイトを作りたいと考えたことはありませんか?
企業の魅力を最大限に引き出す採用サイトを作るためには、強みや特色に沿った印象に残るデザイン、インパクトの強いキャッチコピーを取り入れることが重要です。
今回は現在公開されているおしゃれな採用サイトを参考に、かっこいい採用サイトを作るコツを紹介します。
他社とは一線を画す採用サイト制作をお考えの担当者の方は、ぜひ参考にしてください。
求人広告を活用している企業様必見!
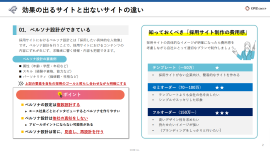
効果の出る
採用サイトの特徴とは?
※同業者・競合企業様は資料ダウンロードはご遠慮いただきますよう
お願いいたします。

目次
かっこいい採用サイトは、さまざまなアプローチ方法を用いて作られています。
実際の採用サイトの事例をいくつか紹介します。
動画は視覚や感情に訴えかけ、感動や共感を生み出すために非常に効果的なアプローチ手段です。
動画のメリットとして、短時間に多くの情報を発信できることや、表現方法が多彩であることが挙げられます。
そのため、企業のイメージや社内の雰囲気を求職者によりリアルにわかりやすく伝えることができます。
昔に比べて動画撮影や編集がメジャーになってきたこともあり、採用サイトで動画を積極的に活用する企業も多いです。
優れた採用サイトでは、採用サイトの最初に表示される部分に魅力的な動画を取り入れています。
また、社員へのインタビューや実際の仕事の様子を動画で伝えるのにも良いでしょう。

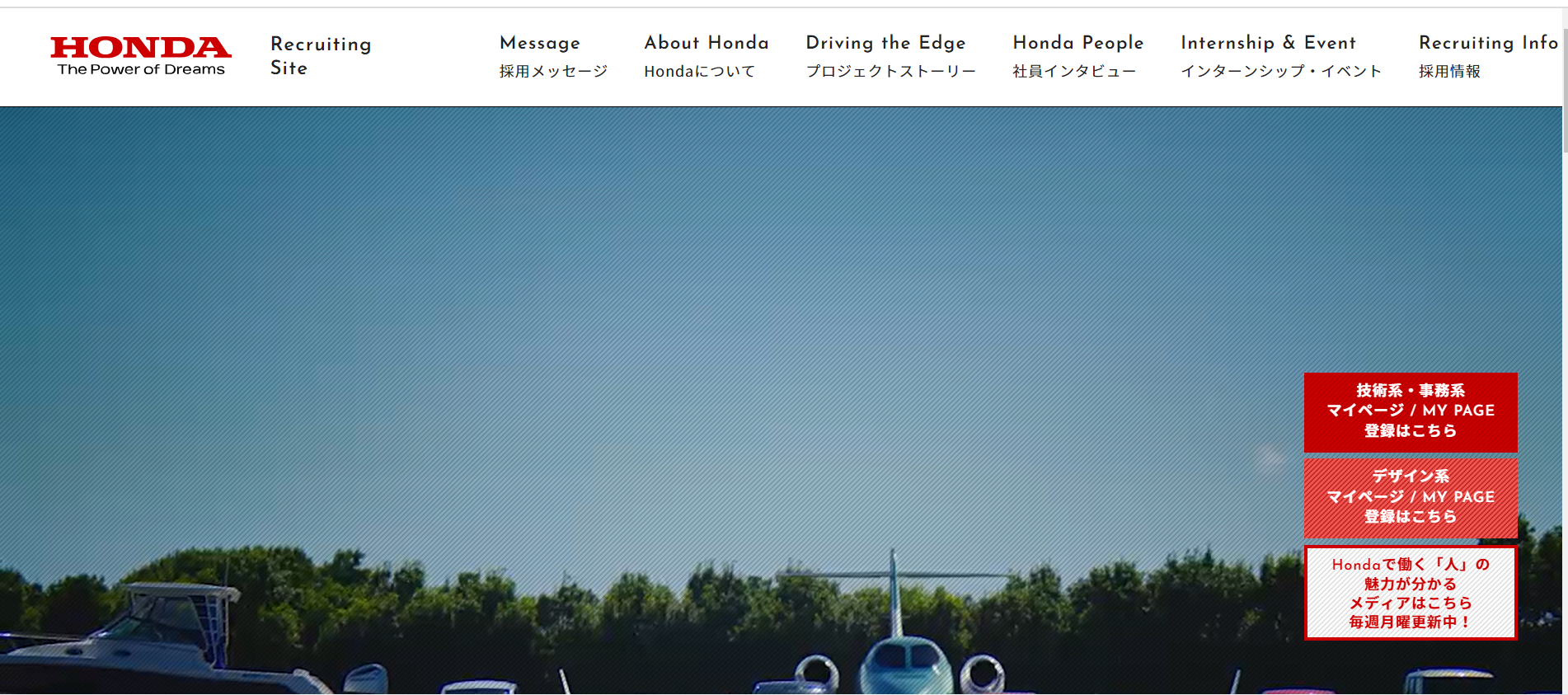
出典 ホンダ
ホンダの採用サイトでは、ファーストビューで動画が全画面に表示されます。
また、短く力強いキャッチコピーを動画の上に表示させることで、求職者にインパクトを与えています。
動画の冒頭は商品や業務の様子ではなく「これは何だろう」と連想させるような構成にしているのもおしゃれなポイントです。
見ている人の目を動画にパッと引き付けたあとに、製品や業務風景につなげることで、かっこいい採用サイトに仕上がっています。

出典 デンソー
デンソーの採用サイトでは、「ただ、ただ、」という吹き出しと一緒に画像と、働く人の「実現したいこと」が文字として流れます。
動画が切り替わるリズムの良さと、インパクトのある強いメッセージにより、シンプルでありながらも思いが伝わりやすいサイトです。
また「デンソーでは、こんな思いを持つ先輩が働いているんだ」「社員の思いを大切にしてくれる企業だ」といった企業のイメージも伝わってきます。
またファーストビューの動画だけでなく、会社紹介や実際の職場内部の様子も動画で見ることができるため、働くイメージがつきやすい採用サイトです。

出典 オムロン
オムロンの採用サイトでは、オムロンで働く社員のインタビューを動画で公開しています。職種ごとにまとめているため、細かな業務内容や先輩社員の様子を知ることができます。
また、先輩社員が自分の口から業務の魅力について発信しているため、自分の入社後の姿を思い描きやすいのも魅力です。
派手なかっこよさというよりも、シンプルで真面目なかっこよさを感じる採用サイトです。

出典 JEM
JEMの採用サイトは、アニメーション効果やムービーを存分に使ったかっこいい採用サイトです。
サイトを開いてまず目に飛び込んでくるのは、「人生最大に滾る」というメッセージです。熟練の職人のようなキャッチコピーと、背景に流れる映像がインフラ業界に長年携わってきたJEMの力強さを感じさせます。
さらにPLAYをクリックすることで動画を再生でき、海外で働くエンジニアの実際の体験談を聞くことが可能です。
近年、採用にSNSを活用する企業も増えてきました。
SNSを使った採用活動には、双方向のコミュニケーションができるメリットがあります。
SNSコンテンツを活用する企業は、求職者と直接交流するような情報や話題を日常的に発信しています。
定期的な情報発信により、求職者にとって企業が身近なものに感じられると同時に、企業への関心や興味も高まるでしょう。
その結果、優秀な人材を引き寄せ、通常の採用広告では得られない層からの応募が期待できます。

出典 enjin
株式会社enjinのInstagramでは、社員の紹介や業務風景、ボランティアの様子などを発信しています。インパクトの強い画像を使った投稿も多く、Instagramのトップページを見たときに、パッと目を惹かれるところも魅力です。
中には昼食や同期会の様子も発信されており、企業ではなく友人のInstagramを見ているような親近感も感じさせます。
一方で、研修の様子やインタビューでは、真摯に業務に取り組む様子も見ることができ、求職者にとって企業の雰囲気を感じやすいSNSとなっています。

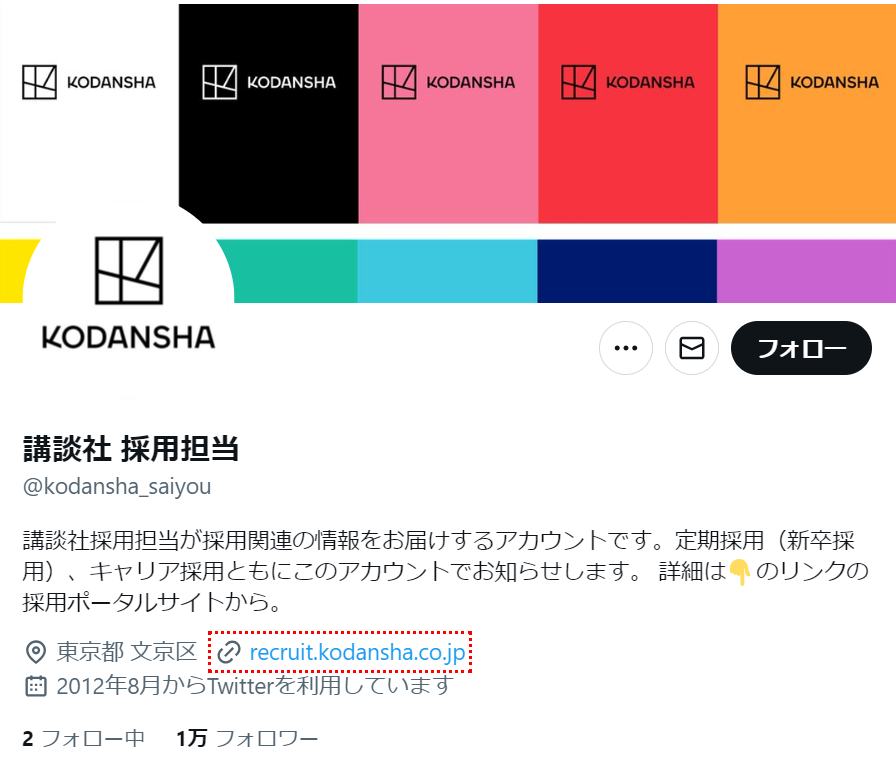
出典 講談社
講談社は、採用担当者による情報発信ツールとして、X(Twitter)を活用しています。
このアカウントは、応募者や求職者にとって有益な情報をタイムリーに更新するものです。
アカウントをフォローすることで、講談社の出版本やそれにまつわるイベント情報も簡単に入手できます。
Twitterは情報収集のツールとして利用している人も多く、20代の利用率も高いため、新卒採用に焦点を当てた企業にとっては重要なSNSプラットフォームとなるでしょう。
Webサイト上での奥行きや遠近感を表現する手段がスクロールエフェクトです。
スクロールエフェクトは、ユーザーが画面をスクロールすることで楽しみながら情報を閲覧できます。
マウスを動かすと画面上の要素も連動して動き、ユーザーが自分のペースでコンテンツを見ることができるのも魅力です。
採用サイトにおいてスクロールエフェクトを効果的に使用することで、求職者の「もっと見たい」というモチベーションを高めます。
自分の操作で画面を動かせるという行動は、企業は多くの情報を伝えるチャンスになるでしょう。

出典 リブセンス
株式会社リブセンスの採用サイトでは、社会への疑問から新しいビジネスを展開する会社を象徴するかのように、背景に配置された「?」マークがスクロールに合わせて変化していきます。
その途中にさまざまなコンテンツが配置され、社員インタビューや業務内容を確認することが可能です。
最終的に?マークは水滴に変わり、そのまま画面の下へと滴り落ちます。
そして、水滴が落ち着く先には、「あなたの生きる意味を創り出そう。」という力強いメッセージが提示されるというストーリーのような作りのサイトです。
独自のデザインは視覚的に強烈なインパクトを与えるだけでなく、洗練された無駄のない構成によって、企業イメージの向上にも一役買っています。

出典 LITALICO
株式会社LITALICOの採用サイトはパララックス(視差効果)を使用し、奥行きのあるデザインです。
カラフルな三角形を使い、ポップでかっこいいデザインを演出しています。
上にスクロールすると左右の三角形が下に動き、下にスクロールすると、三角形が上に動く演出も特徴的です。
スクロールすることで他のオブジェクトが登場したりと、ワクワクするようなサイトに仕上がっています。

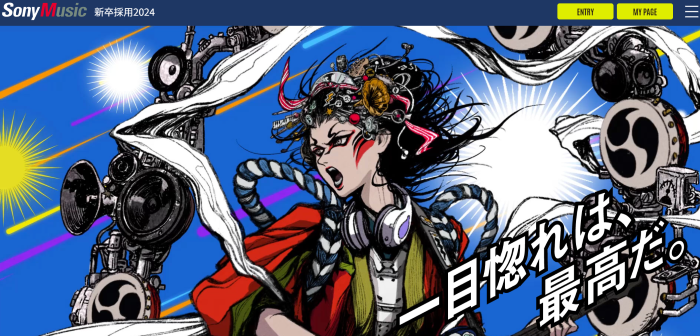
出典 ソニーミュージック
ソニーミュージックの採用サイトでは、まずインパクトの強い漫画調のイラストがトップに表示されます。
下にスクロールすると、見出しや文字、画像が動いていくデザインです。
全体として青色と黄色で構成され、エンタメを扱う企業ならではのアーティスティックなイメージになっています。
職種紹介の顔写真にカーソルを合わせることで画像が切り替わるといった細かな演出もおしゃれな一要素です。
魅力的な採用サイトの条件として、独自のコンテンツや面白くてわかりやすいデザイン、情報量が充実していることが挙げられます。
デザインにこだわっている採用サイトでも、求職者が求める情報が明確でないサイトは魅力的にはうつりません。
また、情報量が豊富でも情報が乱雑だったり、デザインが見づらかったりすると、求職者の途中離脱や企業イメージが低下することもあります。

出典 ニトリ
ニトリの採用サイトでは、社員へのインタビューや対談をコンテンツ化しています。
ニトリの人事制度の特徴として、ジョブローテーションがあります。
ジョブローテーションは、職種別採用を求める求職者にとっては不安要素のひとつです。
しかし、採用サイトの中で制度の概要や魅力、先輩社員の声を積極的に伝えることで、求職者に安心感を与えられます。
また、社員の紹介が多く、内容が充実していることもポイントです。
入社年次や部署、職種が異なる社員紹介はバラエティに富み、魅力的な独自コンテンツとして完成されています。

出典 任天堂
任天堂の採用サイトでは、任天堂を象徴するマリオが大きく採用されています。
赤色をメインカラーとしており、見ている人にインパクトを与える構成です。
会社を印象付けるキャラクターや言葉がある場合、採用サイトの前面に押し出すことで、求職者により興味を抱かせることができます。
コンテンツは「仕事を読み解くキーワード」が中心になっています。
一人ひとりの社員にスポットを当てる紹介コンテンツが多い中、任天堂は社員本人ではなく、「仕事」を中心とした紹介を行っているのが特徴です。
どのような人と働くかも大切ですが、どのような考えをもって仕事に取り組んでいるかという情報を得たいと考える求職者は多いでしょう。
「課題や悩みから、どのように考えて、どのように解決したのか」を具体的に紹介することで、実際に任天堂に入社して仕事をするときのイメージを持ちやすくなります。

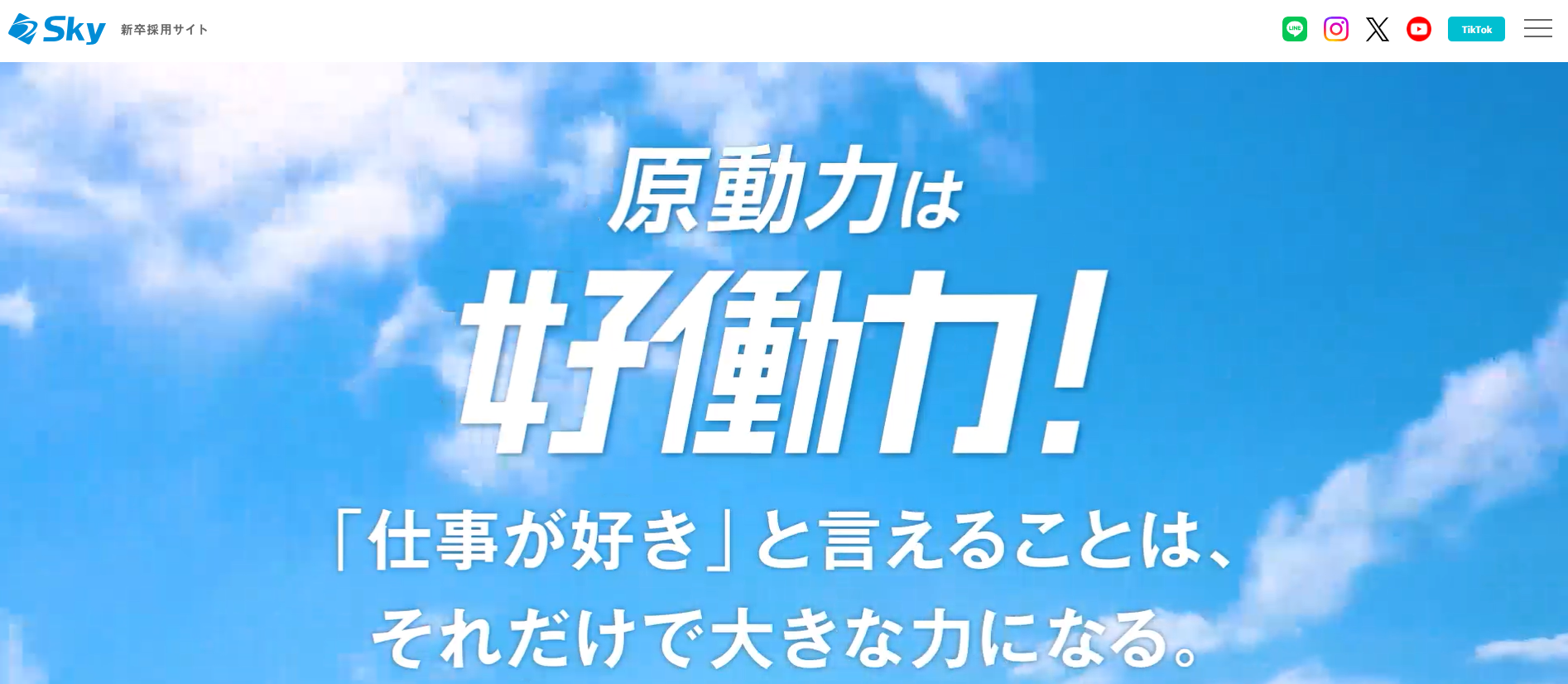
出典 Sky
Sky株式会社の採用サイトを開くと、まず表示されるのが青空です。
全画面表示される空は、社名のSkyともぴったりマッチしており、前向きで明るい企業イメージを印象付けます。
さらにSky株式会社の採用サイトは、コンテンツの情報量やバラエティが豊富なのも魅力です。
例えば、事業内容を漫画形式で紹介していたり、社員データを数字でまとめていたり、若手社員による座談会をレポートしていたりします。
また、公式YouTubeチャンネルやインスタライブへリンクをすることによって、さまざまなことに積極的に取り組んでいる企業であることが分かります。
求職者にとっての「知りたい」を叶えてくれる、充実した構成の採用サイトです。

出典 凸版印刷
凸版印刷の採用サイトの特徴は、インタビューや座談会記事が多いことです。
さらにコンテンツ内には動画インタビューも多く、視覚的に社員の考え方や様子を理解しやすくなっています。
インタビュー記事は、社員の働き方や人となりを知るうえで重要ですが、よりその効果を高めてくれるのが動画です。
また社員紹介だけでなく、プロジェクトストーリーを掲載しているのも、魅力的な要素でしょう。
ひとつのプロジェクトに対し、どのような経緯を経て、どのような課題を乗り越えて成功させたのか知れることは、求職者にとっても有意義です。

出典 三井住友銀行
三井住友銀行の採用サイトは、銀行の堅いイメージとはかけ離れた、ベンチャー企業のような力強さを感じるデザインが印象的です。
サイトを開くと、「挑戦者よ、世界を揺らせ」という大きなキャッチコピーだけが表示されます。
スクロールすると、ストーリーのように写真と言葉が続き、コンテンツへとつながります。
古くからある銀行の印象をあえて壊す採用サイトにすることにより、未来へ挑戦し続ける熱量のあふれた、魅力あふれる企業を印象付けてくれるでしょう。
かっこいい採用サイトの事例と作成手順まで紹介します TOPへ
採用サイトを制作する場合、就活生や求職者のリアルな声を聞いて、デザインやキャッチコピーに活かすことが重要です。
今回は就活生に聞いた「就職したい、魅力的だと感じた採用サイト」を5つ紹介します。

出典 東映
東映の新卒採用サイトは、映画のポスターのようなデザインが印象的です。
「ACTION」という文字が表示されたあとは、特撮や映画の要素が詰め込まれたページが表示されます。
上下左右にスクロールすることで、さまざまなコンテンツへアクセスすることが可能です。
東映のイメージである「映画」「特撮」「かっこいい」「熱い」をふんだんに取り入れ、魅力的な採用サイトとなっています。

出典 楽天
楽天の新卒採用サイトは、シンプルでありながらも明るく前向きなデザインになっています。
サイトをスクロールすることで、就活生へのメッセージとともに人物の写真が切り替わる仕様です。
さらにおしゃれなコンセプトムービーは、楽天がどのような会社かわかりやすくまとめられており、グローバルな印象を与えます。

出典 チームラボ
チームラボの採用サイトは、白を基調としたシンプルなデザインになっています。
ファーストビューに職場の様子が動画として流れているため、企業のイメージがしやすいのが特徴です。
スクロールすると、採用情報や会社紹介資料を確認でき、採用情報配信のメールマガジン登録も同じページからできます。
文章は端的でわかりやすく掲載されているため、全体的にすっきりとした見やすいサイトと言えるでしょう。

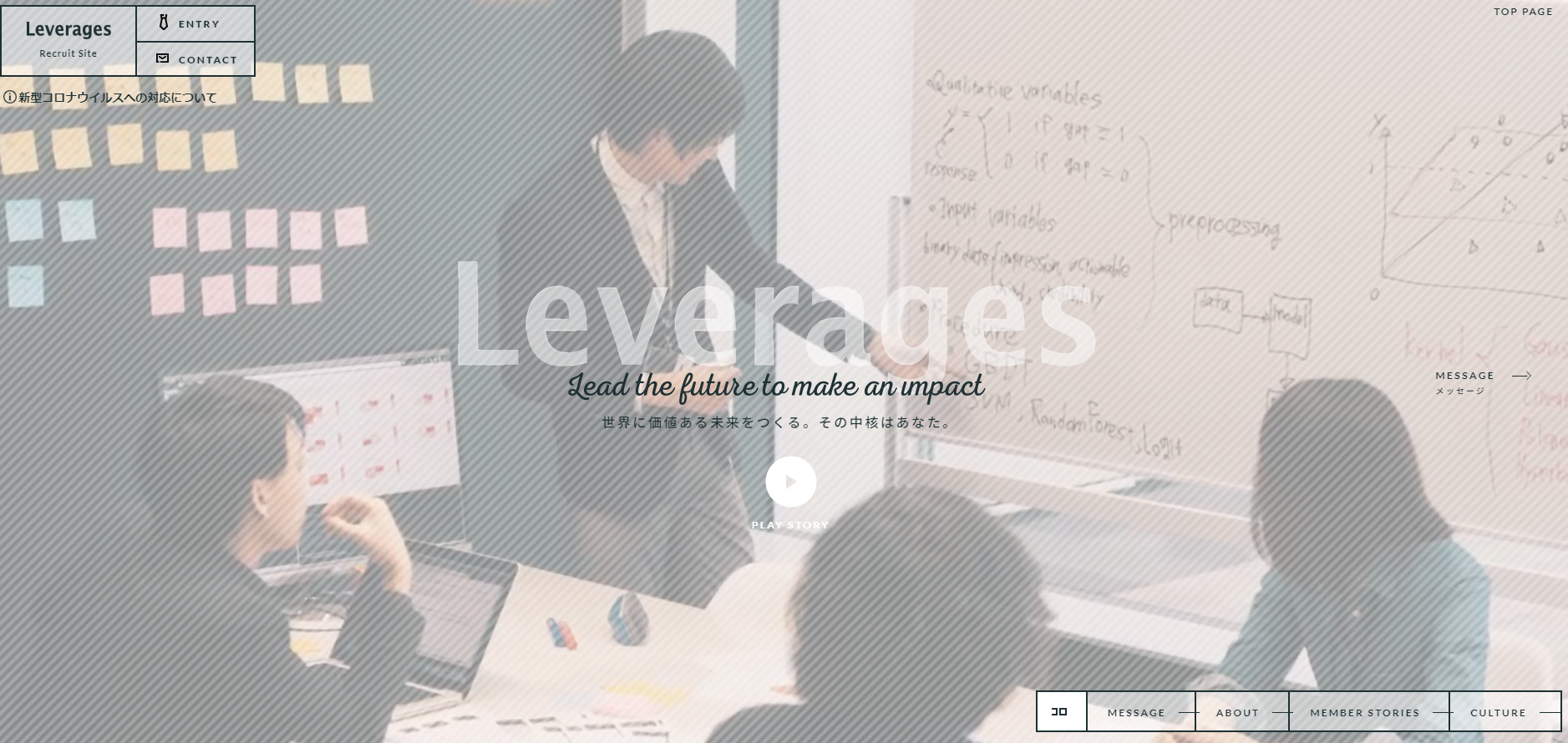
出典 レバレジーズ
レバレジーズの採用サイトは、スクロール無しで完結している分かりやすいデザインが印象的です。
スクロールがないことにより、知りたい情報にスムーズにアクセスできます。
背景に動画が流れているだけでなく、再生ボタンを押すとYouTubeの新卒採用動画が全画面で流れる特徴もあります。
全体的にシンプルにまとまっており、おしゃれでかっこいい採用サイトと言えるでしょう。

出典 旭ハウジング
旭ハウジングの採用サイトは、誠実感のあるシンプルなデザインが魅力です。
信頼感の伝わる白と青を多く使用し、求職者に分かりやすく企業の魅力を伝えています。
無駄を省いたかっこよさのあるサイトです。

出典 ONE
ONEの採用サイトは、シンプルでキャッチコピーにちなんだ写真が魅力的です。
キャッチコピーと写真からも人に力を入れている企業だと一目で分かります。
シンプルでありながら、企業の強みとしている人間力についても伝わってくるかっこいいサイトと言えるでしょう。
求人広告代理店ONEでは、採用サイトの制作を承っております。
企画からデザイン、サイト構築までワンストップでご提供しているため、採用成功に向けたトータルサポートが可能です。オーダーメイドからテンプレートを使用した格安プランもご用意しております。詳しくは、「ONE採用サイト制作」をご覧ください。
求人広告を活用している企業様必見!
効果の出る
採用サイトの特徴とは?
※同業者・競合企業様は資料ダウンロードはご遠慮いただきますよう
お願いいたします。

かっこいい採用サイトの事例と作成手順まで紹介します TOPへ
かっこいい採用サイトを作りたい場合、デザインに力を入れることが必要不可欠です。
かっこいいサイトデザインにはいくつかのポイントがあり、そのポイントを押さえることで、分かりやすく印象的なサイト制作ができます。
採用サイトをデザインする場合、まずサイトの採用ターゲットやコンセプトを明確にし、デザインの方向性を決定しましょう。
欲しい人材や伝えたいメッセージを設定し、それに基づいてデザインを進めることが重要です。
多くの人が魅力的でかっこいいと感じる採用サイトは、見ただけで企業の世界観が伝わります。
世界観を構築し、一貫性を持たせることで、採用サイト全体に統一感が生まれ、見やすいサイトになるでしょう。
さらに、採用ターゲットを特定することで、デザインがより効率的になります。
他社のコンテンツをコピーせず、明確なターゲットとコンセプトを基にデザインを進めていくことで、他社と差別化された採用サイトが完成します。
デザインは企業イメージに合わせておこないましょう。
いくら洗練された良いデザインであっても、企業イメージとかけ離れたものでは世界観が崩れてしまいます。
企業イメージと採用サイトのデザインが合っていないと、求職者が受ける印象も悪くなってしまう可能性が高いです。
例えば、企業のコーポレートカラーやよく使うフォントがある場合、採用サイトのデザインでも同じものを使用しましょう。
統一感が生まれ、企業の安心感や信頼感につながります。
しかし、世界観を統一させることを重視し、企業のカラーを出すだけでは、良い採用サイトを作ることはできません。
他の企業と差をつけるためには、独自のコンテンツも制作する必要があります。
企業のカラーを出しつつ、採用サイト独自のコンテンツも盛り込むことで、魅力的でかっこいいサイトが制作できます。
デザインにこだわる場合、写真やイラストの選択も重要です。
文字だけのシンプルなデザインは、冷たい印象を与えてしまう可能性があるため、写真やイラストをデザインに組み込むことで、温かみや親しみやすさを表現できます。
特に写真は視覚的に分かりやすいため、積極的に活用しましょう。
業務風景や社員紹介では、実際の雰囲気を伝えるために効果的な写真をチョイスして配置します。
また、サイトのコンセプトに合わせて、イラストも取り入れるのもおすすめです。
イラストは写真よりもポップで親しみやすいイメージを持ちやすいため、柔らかさを出したい部分で使用しましょう。
写真やイラストを選ぶ際のコツとして、企業や採用サイトのイメージと合致しない素材を避けることが挙げられます。
企業の特性やコンセプトに即した写真やイラストの選定は、採用サイトが成功するために欠かせません。
採用サイトでは見栄えだけでなく、機能性や操作性にも着目しましょう。
特に応募ボタンは、分かりやすい位置に配置することが重要です。
応募というアクションのボタンを分かりやすく配置することで、応募者の増加を促せます。
実際には、画面上部や横にボタンを固定で配置する場合が多いです。
全体の構成としては、スクロールが不要で、ワンクリックで応募ページにアクセスできるような、分かりやすい配置が効果的です。
採用サイト制作には、人事や採用担当だけでなく、社内全体の協力を仰ぎましょう。
魅力的な採用サイトを完成させるためには、多くの時間と多岐にわたる作業が必要です。
そのため、他の業務と同時に進行させることが難しい場合があります。
また、採用サイトのコンテンツで社内風景の写真撮影や社員へのインタビューを考えている場合、他部署の協力が欠かせません。
事前に全部署に対して周知し、協力を仰ぐことで、より充実したコンテンツ制作が可能です。
組織全体の協力が、採用サイトの効果向上の大きな要因となります。
かっこいい採用サイトの事例と作成手順まで紹介します TOPへ
魅力的でかっこいい採用サイトを作るためには、トップページだけでなく、コンテンツ制作にも力を入れる必要があります。
コンテンツが充実していると、求職者へより強いインパクトを与えることができます。
ここでは、採用サイトで重要となるコンテンツを6つ紹介します。
求職者が求人を選ぶ際、「会社がどんな人材を求めているか」はとても重要な判断材料になります。
給与や待遇といった条件はもちろん大切ですが、それだけでは企業との適合性を正確に判断することが難しいです。
求職者と企業のミスマッチを防ぐために、採用サイト内に「求める人物像」を明記すると良いでしょう。
また、求める人物像は多様であるほど良いです。
2〜3個の条件では、合致しない求職者は応募を避け、優れた人材を見逃す可能性があります。
優秀で企業にマッチする人を採用するためにも、求める人物像の条件は具体的かつ多く設定するのがおすすめです。
社長から求職者へのメッセージも、採用サイトでよく取り入れられます。
直接業務で関わることは少ないかもしれませんが、社長の思いを伝えることで、企業に対する信頼感や安心感につながります。
例えば、以下のような要素をメッセージに含めると良いでしょう。
またアプローチ手段として、文章だけでなく、写真やイラストを使用したり、動画を取り入れたりすることも効果的です。
「社員がどんな仕事をしているのか」「実際の業務はどのように進んでいくのか」といった仕事内容は、求職者にとって重要な情報です。
仕事内容が明確になっていない場合、求人への応募をためらう人が増えます。その結果、優秀な人材を逃してしまう可能性も高まります。
採用サイトに仕事内容を記載する場合、文字で簡単に書くだけでなく、社員の1日の流れをわかりやすくスケジュール化したり、図や画像を用いて説明したりすると良いでしょう。
またプロジェクトストーリーや動画も取り入れることで、より分かりやすいコンテンツになります。
採用サイトには社長だけでなく、実際に一緒に働く社員へのインタビューも掲載すると良いでしょう。
実際に働く人がどのような人となりで、どのような働き方をしているのか分かると、業務に対するイメージがしやすく安心感を得られます。
可能であれば動画などを用いて、より視覚的にアプローチするのもおすすめです。
効果的な社員の紹介・インタビューページについてはこちら「中小企業必見!採用サイトの社員紹介・インタビュー制作のコツ」で詳しく解説しています
会社紹介は採用サイトにおいて、必須コンテンツのひとつです。
会社名や住所といった基本情報はもちろん、企業理念やポリシー、ヒストリーも掲載しましょう。
また、業績や働く社員の構成をデータ化してコンテンツにしている企業も多いです。
企業や実際に働く職場へのイメージがわきやすいコンテンツを作ることで、企業が求める人材からの応募が増える可能性も上がります。
求職者が求人へ応募するのにあたって、必ず募集要項を確認します。
そのため、募集要項は採用サイトの目立つところに明記しましょう。
「雇用形態」「勤務地」「給与」「勤務時間」「昇給制度」「福利厚生」といった求職者にとって重要な項目は、細かく記載します。
例えば独自の手当がある場合、どんな手当でどのくらいの金額がプラスされるのかまで記載すると、求職者にとって有意義です。
また、採用サイト制作を成功させるポイントは「採用サイト制作のポイントと作り方!具体的な手順や掲載するべき情報も紹介!」で詳しく解説しています。
求人広告を活用している企業様必見!
効果の出る
採用サイトの特徴とは?
※同業者・競合企業様は資料ダウンロードはご遠慮いただきますよう
お願いいたします。

かっこいい採用サイトの事例と作成手順まで紹介します TOPへ
採用サイトを制作する場合、主に以下の3つの方法が考えられます。
それぞれにメリットとデメリットがあるため、自社に適した方法を検討し、選択することが重要です。
ホームページ制作ツールを使用し、自社で採用サイトを構築します。
ワードプレスやWixといったツールを使用することで、プログラミング言語に関する知識がなくても制作が可能です。
外注するよりも安価で制作できるメリットもあります。
ただし、専門職の人が作ったサイトと比べ、デザインや機能性などは劣りがちです。
こだわった採用サイトを制作したい場合は注意する必要があるでしょう。
プロに依頼するメリットは、高いクオリティが期待できることです。
制作会社にはサイト制作の専門家が揃っており、高度なスキルを持っています。
デザイン性も高く、自社にマッチした採用サイトを制作できるでしょう。
一方でデメリットとして、サイトに多くの人がかかわるために制作費用が高額になることがあります。
自社での制作は難しいが、費用を抑えたい場合はフリーランスのサイト制作者に依頼するという方法もあります。
採用サイトの制作会社を特徴ごとに厳選して紹介!詳しくはこちら「採用サイト制作会社27選!課題別に制作会社の選び方を紹介」をご覧ください。
採用管理システム(ATS)は、企業が採用プロセスを円滑に管理するためのソフトウェアやツールのことです。
求人の作成から応募者の追跡、面接のスケジュール管理、採用決定、統計の取得まで、採用に関わるさまざまな作業を一元的に管理できるように設計されています。
採用管理システムを利用することで、採用サイトを制作することなく、スムーズな採用活動が可能です。
デメリットとして、システムの利用料がかかることが挙げられます。またシステムの操作方法に慣れる必要があるため、導入から活用するまでに時間がかかる場合があります。
どのような手順で採用サイトを制作すればよいのか?「採用サイト制作のポイントと作り方!具体的な手順や掲載するべき情報も紹介!」で詳しく解説しております。
採用サイトの費用は主に情報の量によって影響されます。
また、サイト内に動画や特殊な機能を入れると、その分金額が上がることも多いです。
例えば採用サイトに掲載する社員のインタビュー数が増えると、コンテンツの量が増え、料金も上がります。
さらに写真撮影や記事の執筆をプロに依頼すると、そのクオリティに応じて料金が上昇します。
採用サイトの制作費用は、企業のニーズや希望する要素によって変動しますが、目安は以下の通りです。
| 制作手段 | メリット | 相場 |
|---|---|---|
| 自社で制作する | 安価で制作可能 | 無料~10万円 |
| フリーランスに依頼する | プロの手を借りながらも安価で制作可能 | 10万円~50万円 |
| 中小企業に依頼する | 予算に応じて、クオリティの高いサイトが制作可能 | 50万円~150万円 |
| 大手制作会社に依頼する | 戦略やサイトコンセプトを含めた本格的なサイト設計ができる | 150万円以上 |
サイト制作費用の相場については、「採用サイトの制作費用は?料金ごとの特徴を徹底比較!」の記事でもご紹介しています。
かっこいい採用サイトの事例と作成手順まで紹介します TOPへ
採用サイトの制作費用は?料金ごとの特徴を徹底比較!
採用サイトの制作費用に関する疑問について、相場ごとに特徴を徹底解説いたします。
成功に導く採用サイトのコンセプト設計方法を紹介!
採用サイトのコンセプトの作り方について紹介します
その他、今日から使える採用ノウハウやあらゆるお悩みが解決できるコンテンツをご用意しています。ぜひご参考にしていただければと思います。
中途採用
面接・採用
Instagram採用